A good and easy-to-implement tool for use in the microservis architecture. Plus for TypeScript.

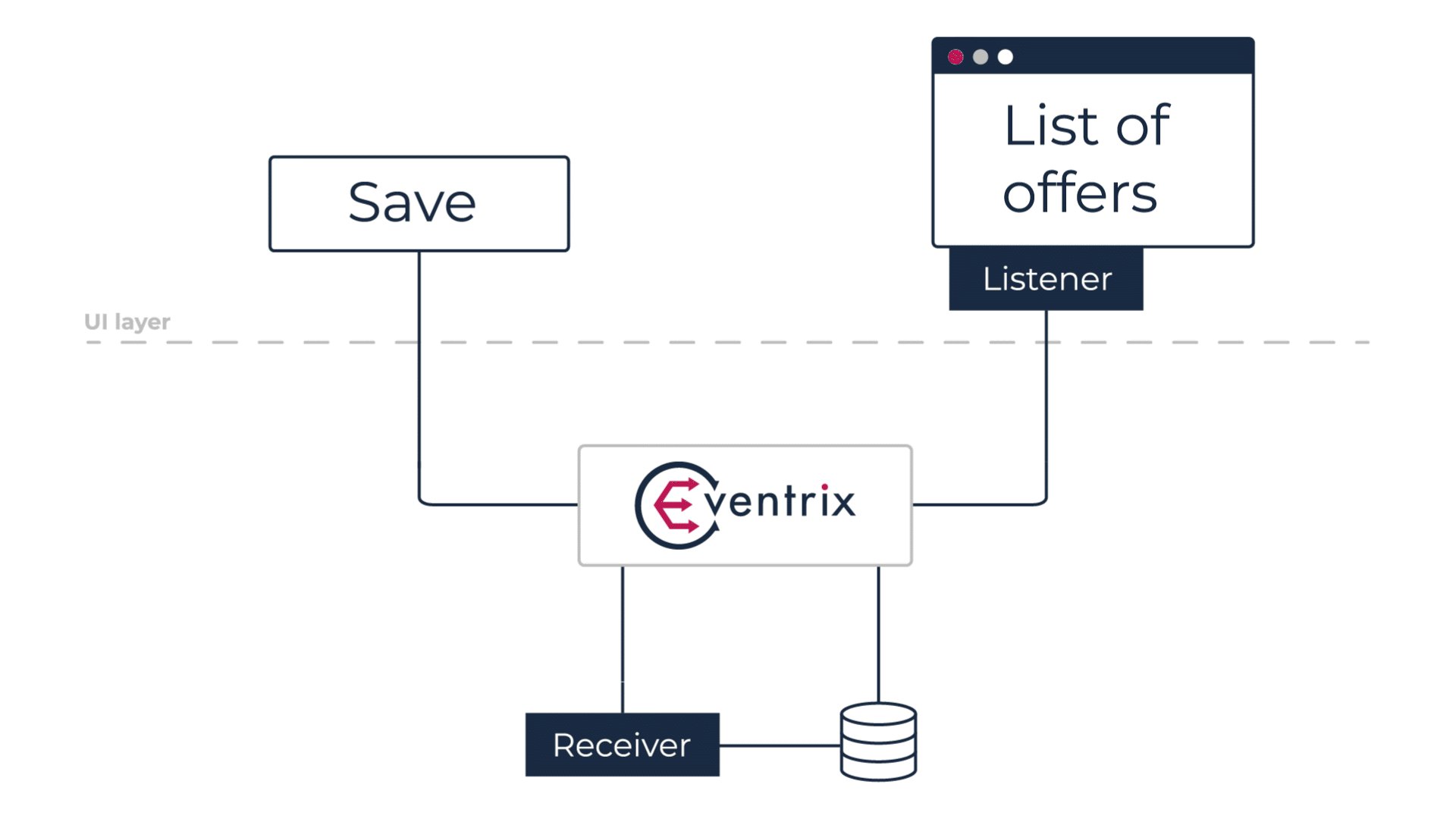
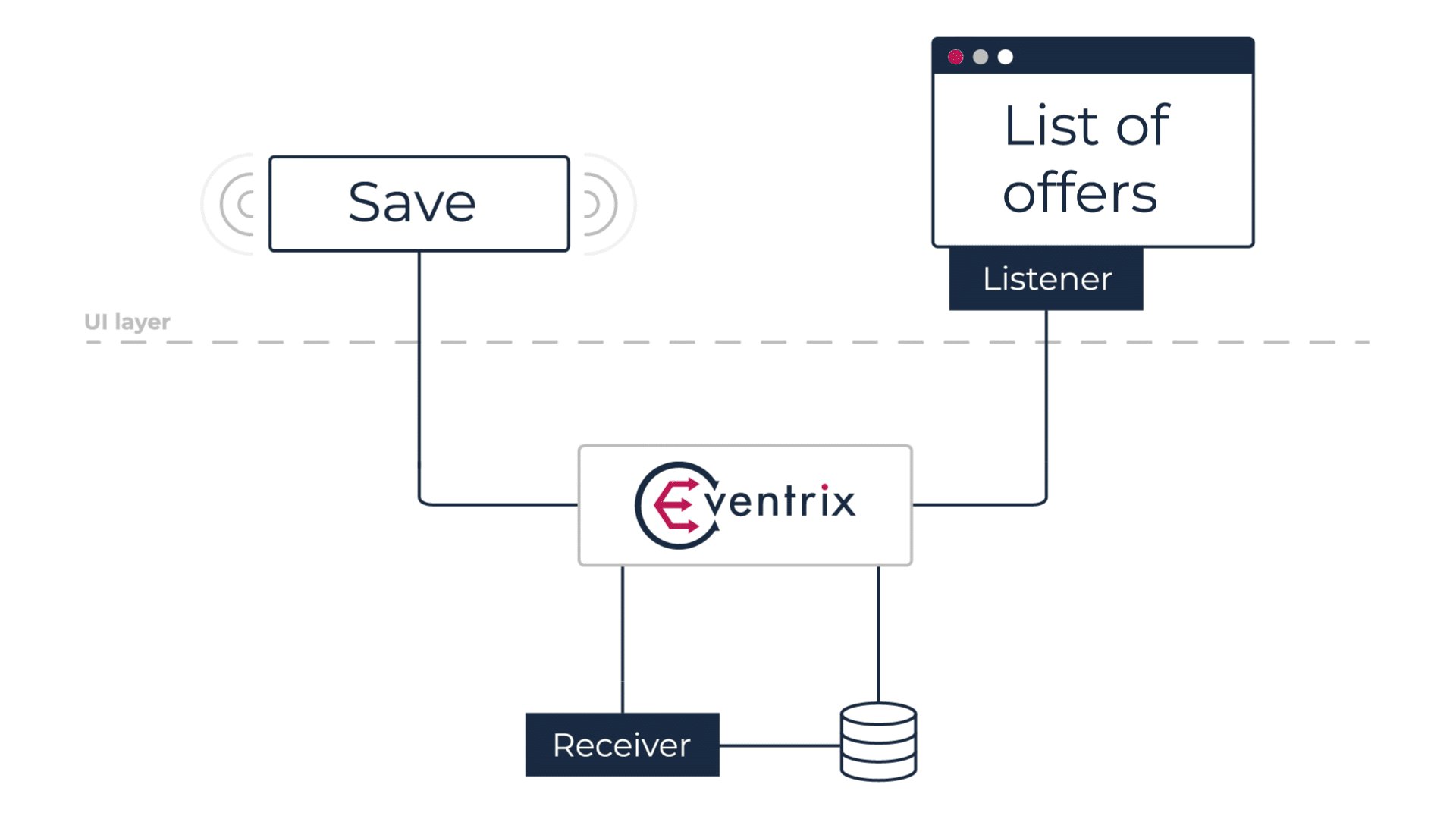
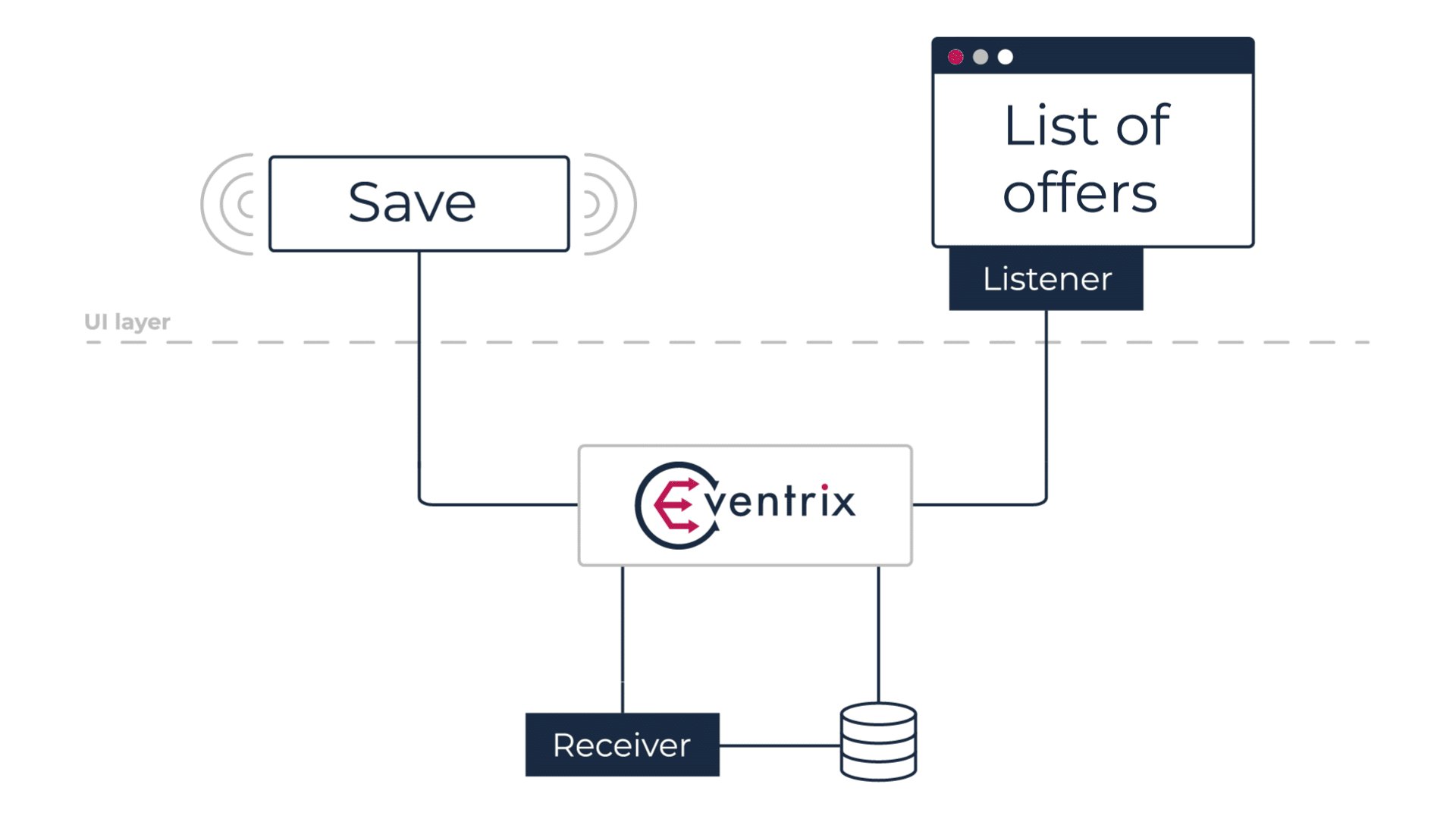
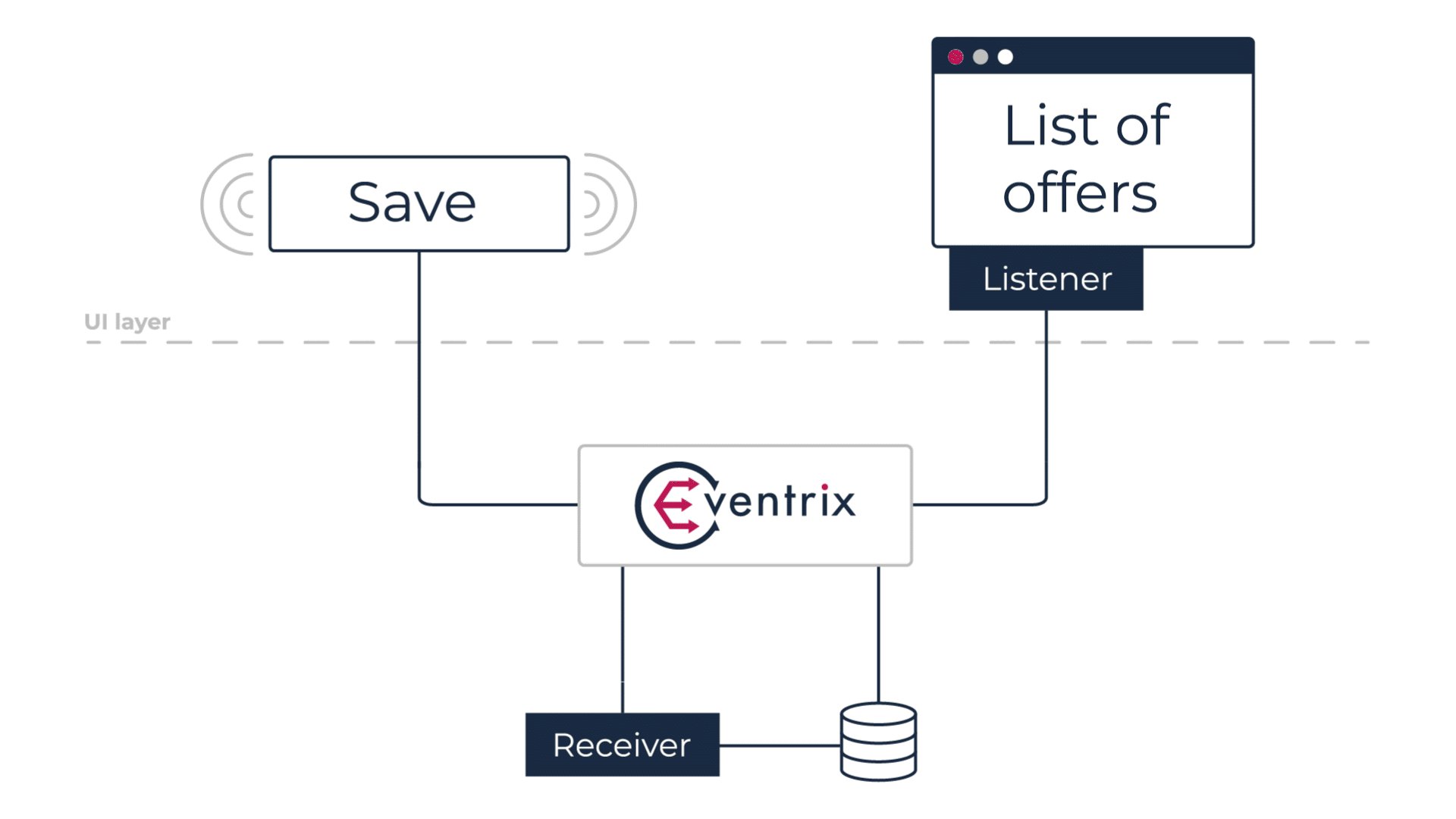
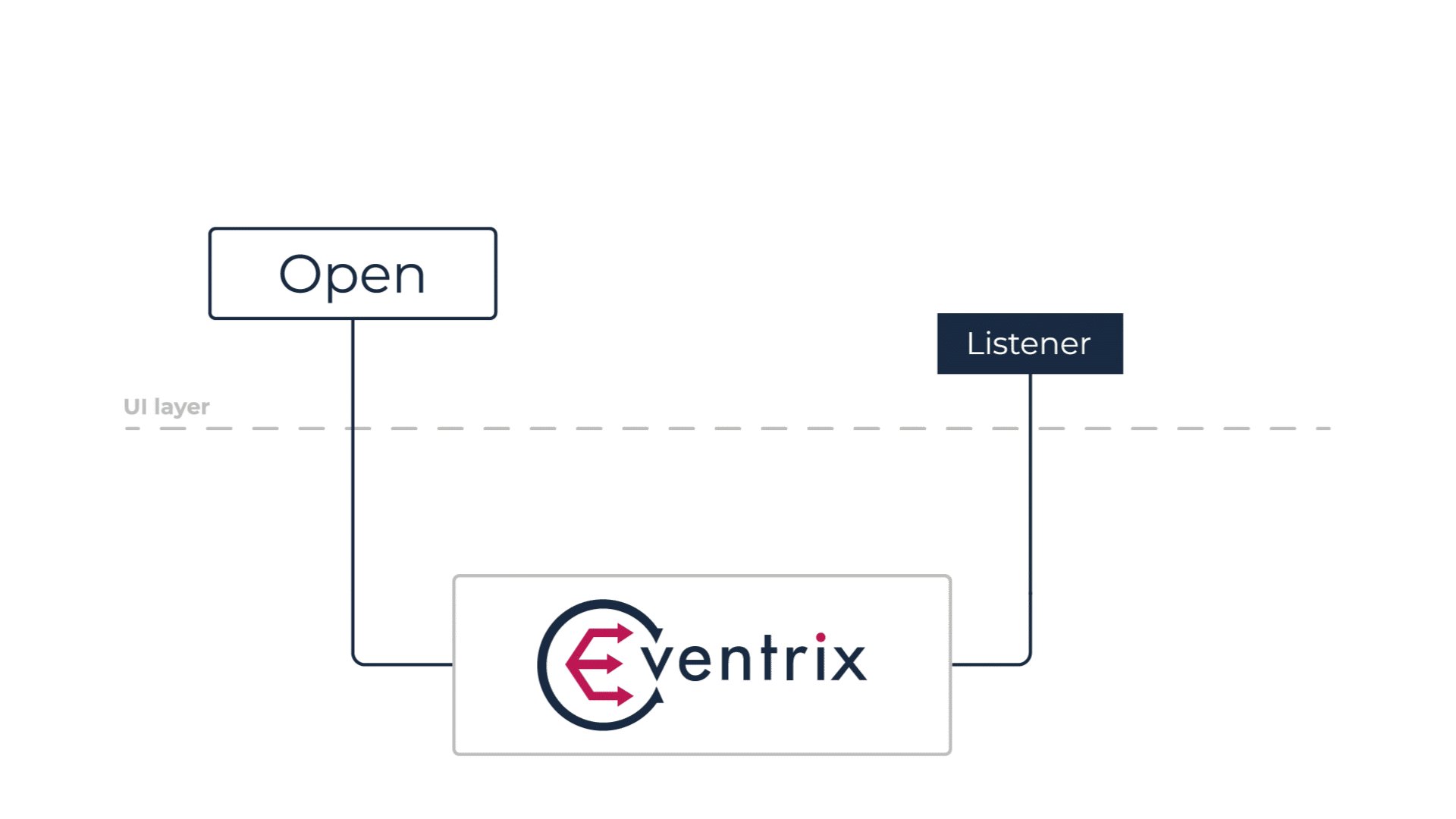
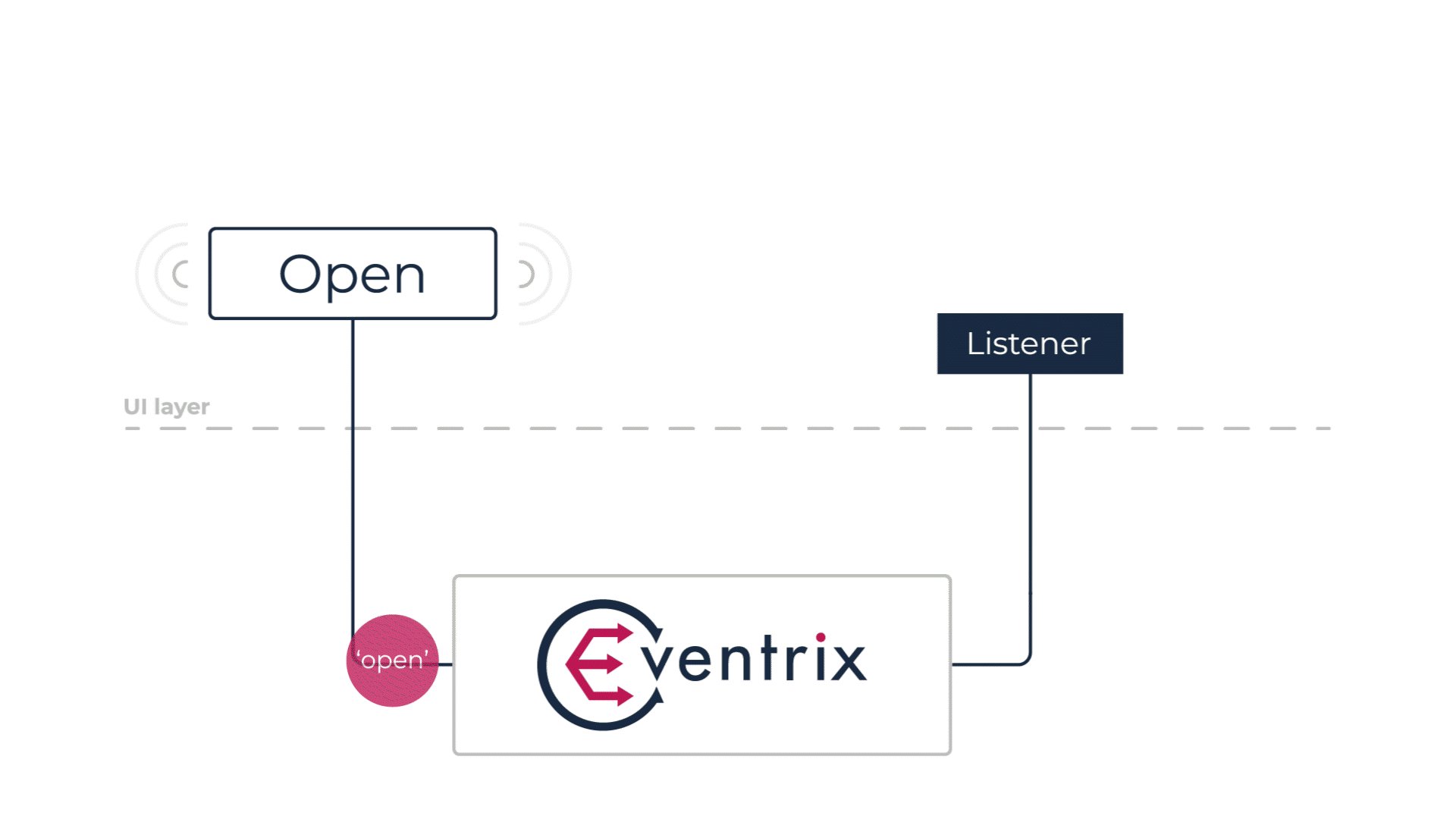
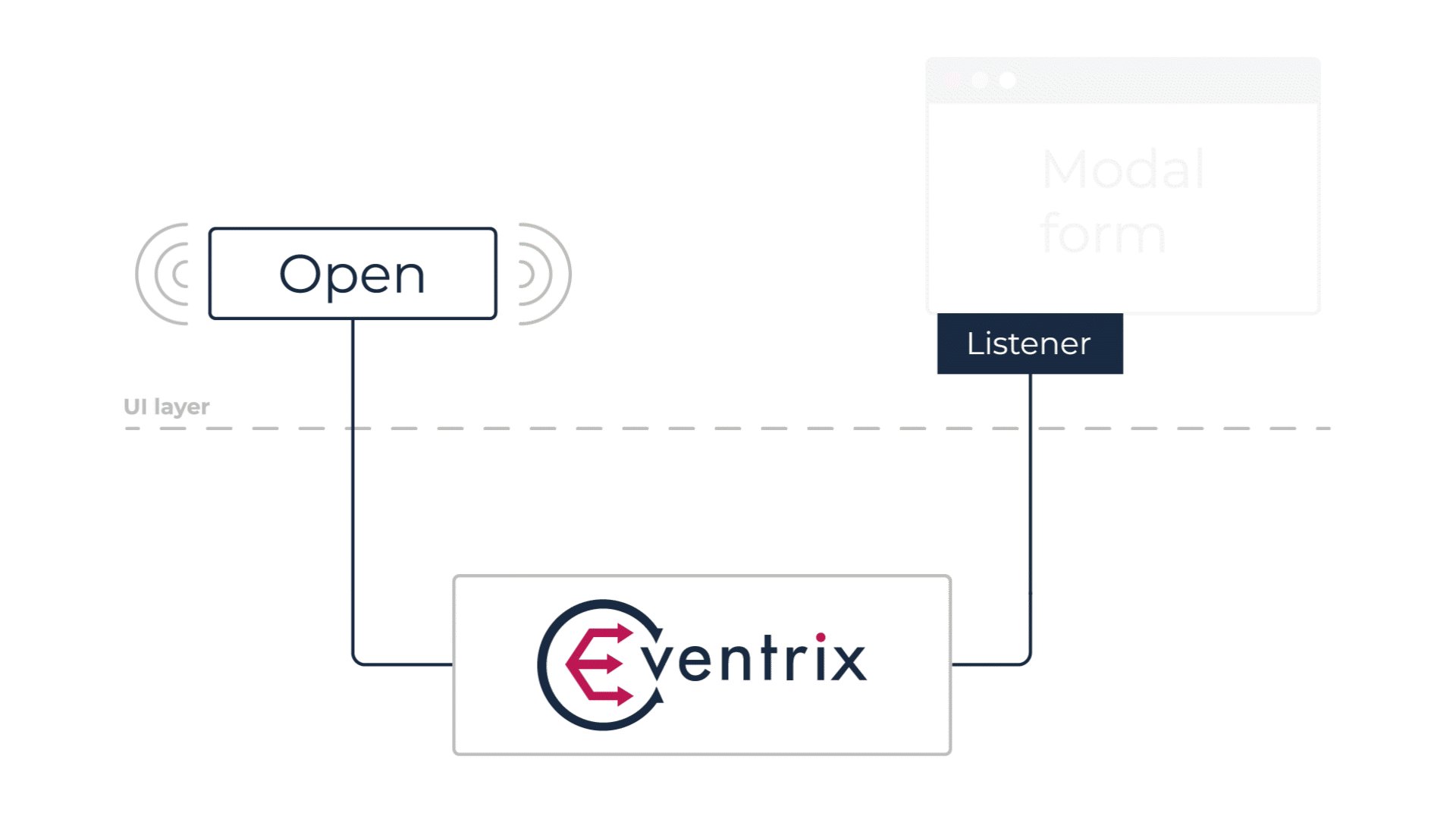
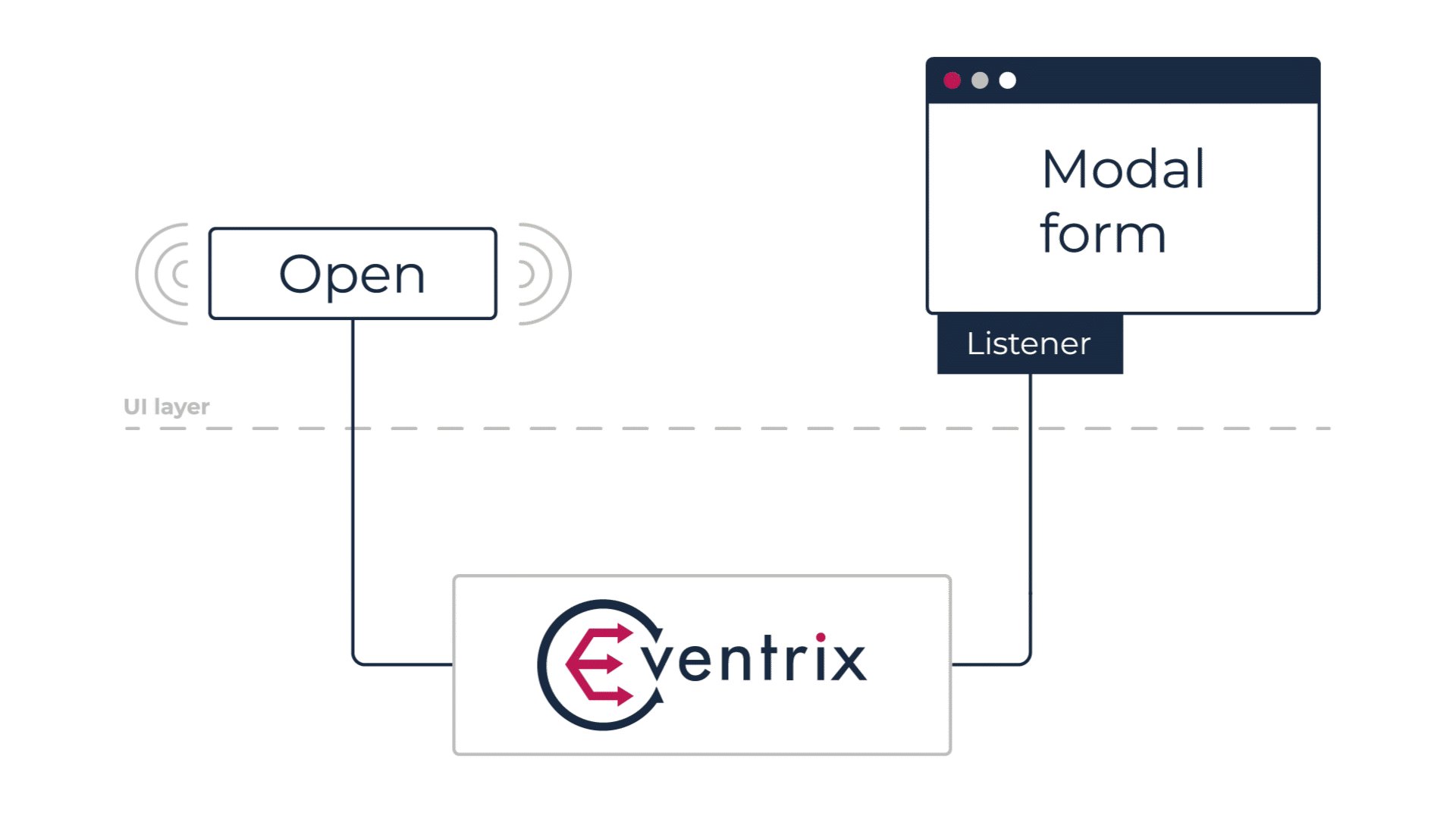
How Eventrix library works
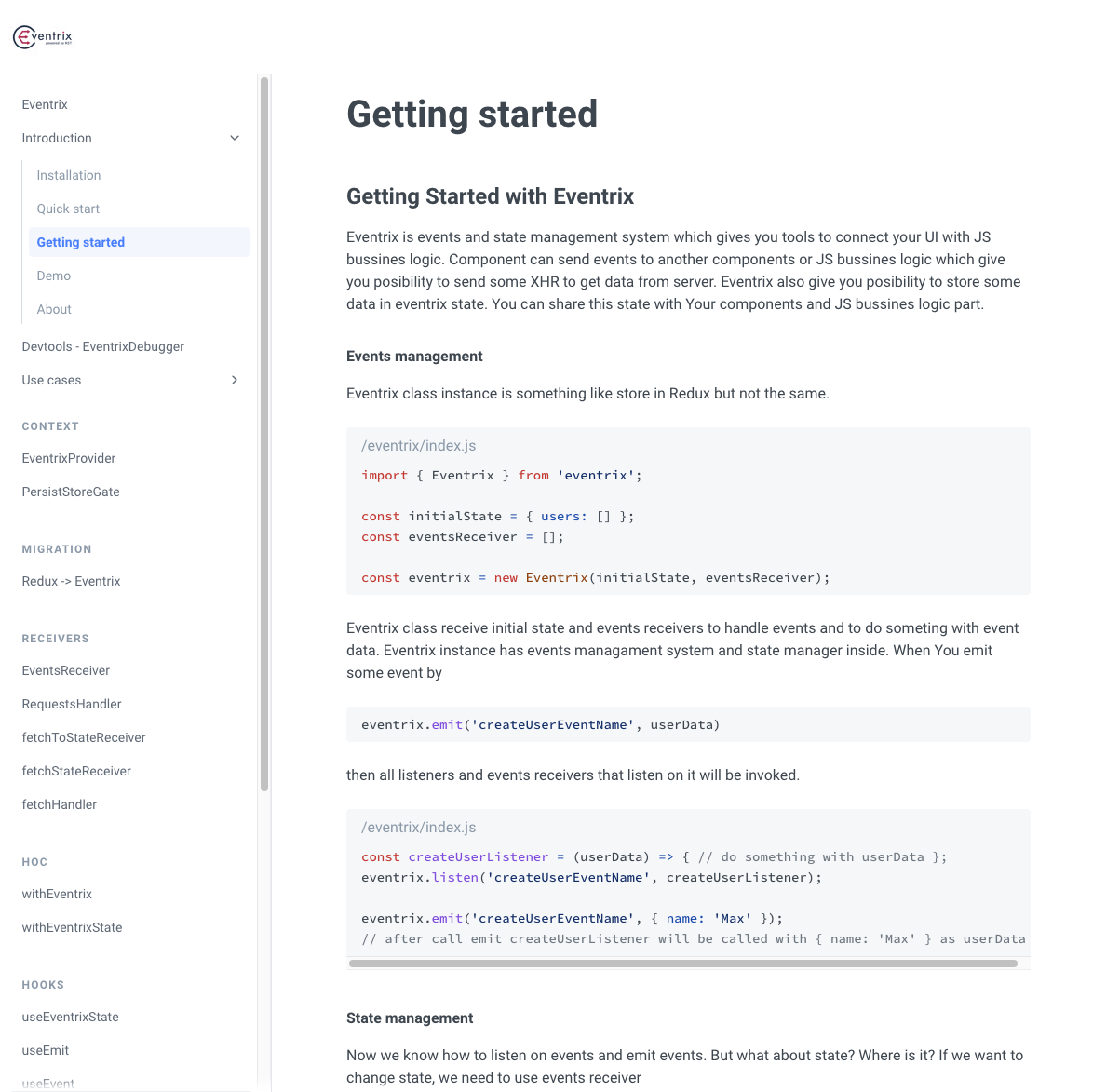
If you need to manage a state that is shared between services and components in an React app, Eventrix is the best solution available. Similar to a message broker for frontend with an addition allowing to manage the global states, it also enables these elements to communicate through events. The entire architecture is based on 4 elements.


These elements allow for communication between services and components in an app. According to the main assumption, services are supposed to register their receivers that would be responsible for receiving data from the server and transferring them to the global state. It is obvious that a receiver activates when it records an event that it is scanning for. Components should be tasked with emitting events and scanning for changes of the state as well as other emitted events.
Example React App
Alert management in React
Managing alerts in React can be effortless when the right technologies are utilized. Selecting Eventrix React library and MUI is a good example. Thanks to using them, alerts can be managed effortlessly.
Example React App
Manage users list and form in React
Check out a sample user list management application based on the Eventrix React state management library and forms.
Example React App
How to manage state in React
Check out how easy it is to manage the global application state with Eventrix. Based on the example of an”to do list”, you will find out how easy it is.
Reviews
What our Customers Say
A great tool for managing the state of React applications where performance is crucial for users! Thx for DevTool.
A nice alternative to REDUX, the advantages of eventrix are: scaling, event comunication, communication between components, decorators.
Information about changing only one particular state and devtools is the most important thing for me to be interested in eventrix.
We used the eventrix library because we needed a scalable state management solution in react application. Redux did not live up to our expectations.
Made for You
Why use EVENTRIX?
Eventrix like a states management library for React solves the problem of sharing information between elements of the application, as well as communication between them. This open source library is suitable for both very large and small applications. Eventrix enables flexible expansion of the global state as well as enables greater control over the data flow in the application.
Eventrix has already been used in several global commercial solutions.